HPにGAタグの記載がある状態でGTMタグを設置し、そのGTMの設定内でGAを設定している場合
GAの二重計測が起こり、PVが倍になったり、直帰率が異常に低くなってしまったりする。
注意すべきケースとして
①広告代理店として運用をする際、HPに代理店管理のGTMを設置するケースが多いが、その中にアナリティクスのタグを設置する場合もある。
そのまま運用すると既存のGAタグと二重計測が起きる
②HP内の一部のページでGAタグの設置漏れがあったりして、そのページの情報がまるまる取れてない
③その仕組みは理解しているが、途中から広告運用を任せられて、GTMにGAを設置した場合、今まで設置してあったGAタグをコメントアウトしても良いか判断つかない場合もある。
★それらを避けるための対処方法
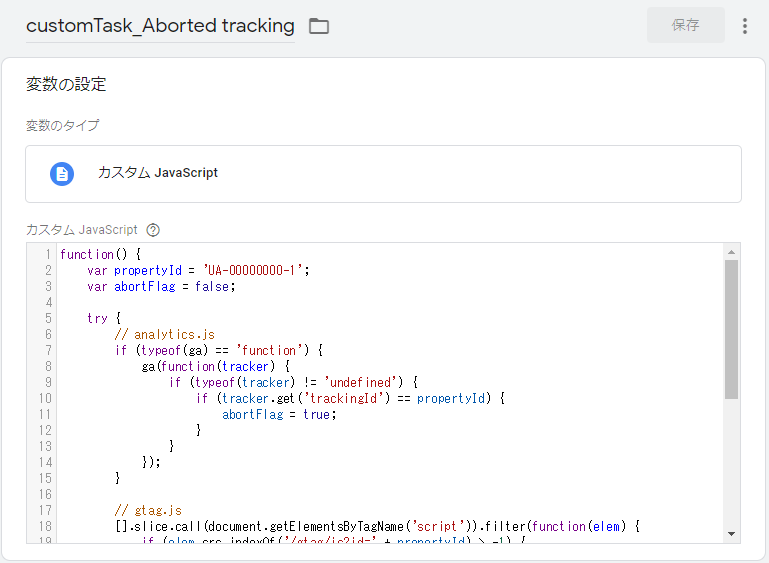
以下のコードをGTMの変数タイプ「カスタムJavascript」に設定することで
もともとのHP内にGAタグが入っている場合はGTMに設定しているGoogle アナリティクスでの計測を止めるようにコントロールすることで対処できる。
またGAタグの記述がない場合はGTMに設定しているGoogle アナリティクスのタグで計測が行われる。
(GAタグはanalytics.jsとgtag.jsの2種類あり、その両方に対応)

function() {
var propertyId = 'UA-00000000-1';
var abortFlag = false;
try {
// analytics.js
if (typeof(ga) == 'function') {
ga(function(tracker) {
if (typeof(tracker) != 'undefined') {
if (tracker.get('trackingId') == propertyId) {
abortFlag = true;
}
}
});
}
// gtag.js
[].slice.call(document.getElementsByTagName('script')).filter(function(elem) {
if (elem.src.indexOf('/gtag/js?id=' + propertyId) > -1) {
abortFlag = true;
}
});
} catch(e) {}
return function(tracker) {
var originalBuildHitTask = tracker.get('buildHitTask');
tracker.set('buildHitTask', function(model) {
if (abortFlag) {
throw 'Aborted tracking';
}
originalBuildHitTask(model);
});
}
}
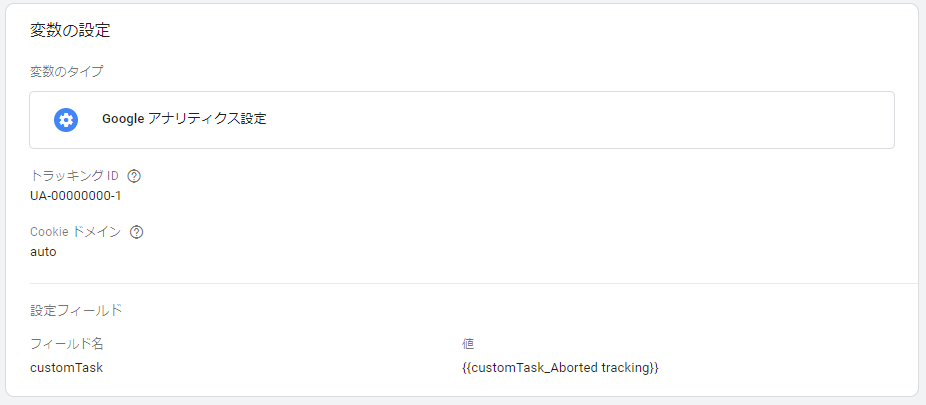
次にGTMのGoogle アナリティクスタグのフィールドに以下の設定
フィールド名:customTask
フィールド値:作成したカスタムJavascriptの名称