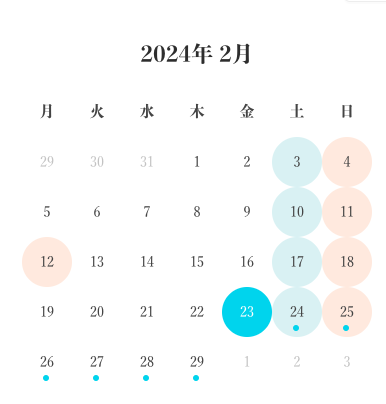
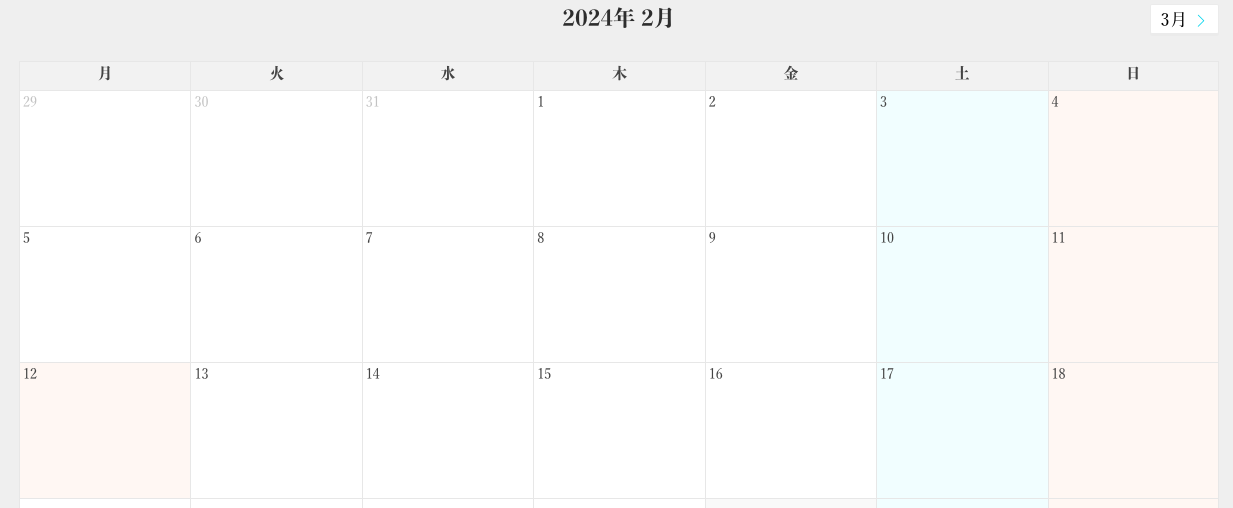
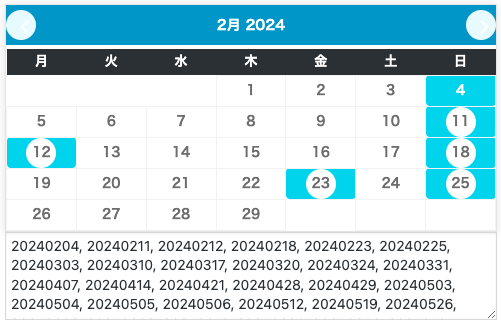
こんな感じに土日祝日の背景にうっすらと色をつけることでわかりやすくなる。


①プラグイン「ACF Multi Dates Picker」(ACF Multi Dates Field)を使う
②ACF Multi Dates Pickerの日付の書き出し形式を手直し
③該当の日付にCSSを充てる
④カレンダーが表示されるテンプレートファイルに スタイルを直接書き込む
①プラグイン「ACF Multi Dates Picker」
https://ja.wordpress.org/plugins/acf-multi-dates-picker/
Advanced Custom Fields WordPress プラグインに「Multi Dates Picker」フィールド タイプを追加するもので、ACFの強化プラグインみたいなもの。
カレンダー形式でぽちぽち日付を指定できるので、いちいちコードを書かなくてもいい。
指定された日付は、2024-02-04,2024-02-05,みたいにテキストで、繋がって書き出される
②ACF Multi Dates Pickerの日付の書き出し形式を手直し
上記のままだと’2024-02-04’という書き出し形式なので都合が悪い
‘20240204’のようにハイフンなしで表示させたい。
※理由は③に関係
pluginsフォルダのACF Multi Dates Pickerのinput.jsファイルを書き換える
/plugins/acf-multi-dates-picker/assets/js/input.js
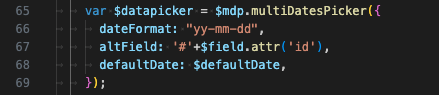
66行目フォーマットを

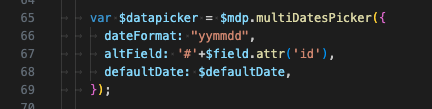
以下のようにする

すると指定した日付のテキストは以下のようにハイフンがなくなって、つながっていく。

③該当の日付にCSSを充てる
Modern Events Calendar Liteは海外のプラグインのため、当然日本の祝日などは読み込んでくれない。
また土日のdtタグにclassなどがつけばラッキーだが、それもない。
日付ごとに書き出されるソースコードは例えば2024年2月4日(日)の場合
<dt class="mec-calendar-day" data-mec-cell="20240204" data-day="4" data-month="202402">4</dt>
となる。
この場合はデータ属性にcssを充てる方法を使う
データ属性にCSS からのアクセスする方法
以下のようにcssを書けば、該当の日付の背景に色をつけられる
dt[data-mec-cell="20240204"] {
background-color: #ddd;
}
④カレンダーが表示されるテンプレートファイルに スタイルを直接書き込む
要はACFを使って、該当のテンプレートファイルに、指定した日付にスタイルが充てられるようにすればよいということ。
<style>
<?php
$sunday = get_field('holiday_color');
foreach ($sunday as $value) {
echo 'dt[data-mec-cell="';
echo $value;
echo '"]';
if(next($sunday)) {
echo " , ";
}
}
?>
{
background:#fff8f4;
}
</style>
これで指定した日付の背景色を変えることができる。

